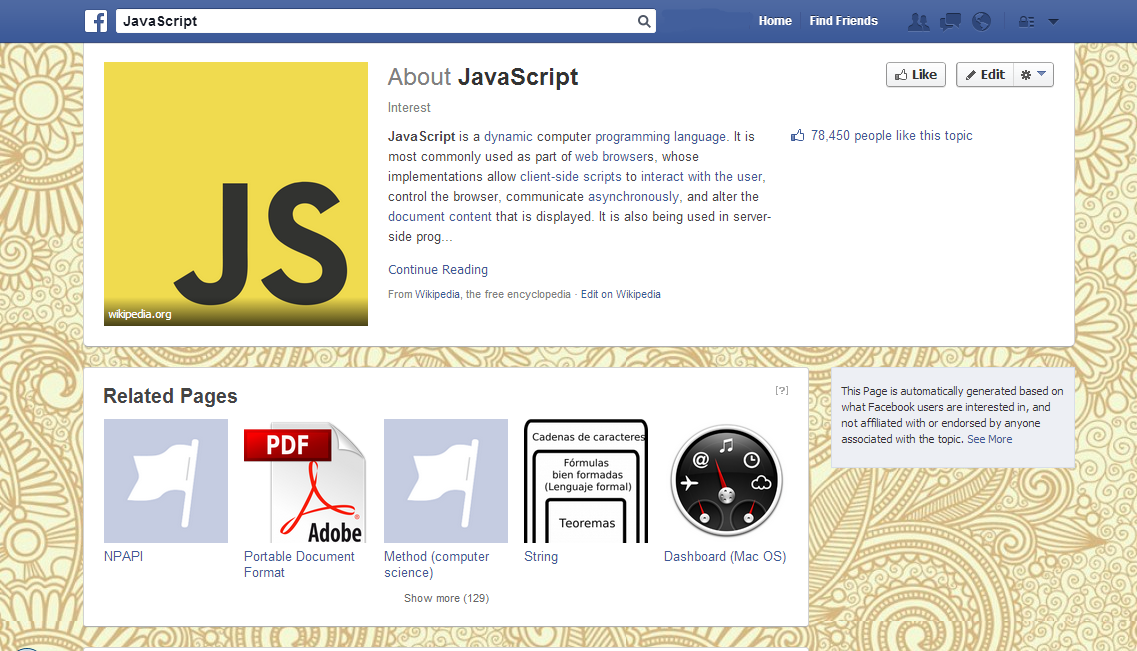
First Example: Changing the background of Facebook!
Change your Facebook background with these 4 easy steps:
1) If using Chrome, right click on an empty spot on the page and then click on 'Inspect Element' (alterntively, you can press Ctrl+shift+j). In other browsers procedure is quite similar.
2) From the available tabs that you can see select the 'console' tab
3) Paste the following JavaScript code into the console:
var imgdiv = document.getElementsByTagName("body");
var bg = prompt("Enter image URL:", "http://static.freepik.com/free-photo/abstract-seamless-floral-pattern-background_50-15060.jpg");
imgdiv[0].style.backgroundImage = "url(" + bg + ")";
imgdiv[0].style.backgroundAttachment = "fixed";
4) At this point you can either enter the URL to your own image on web OR just press enter
Second Example: Changing Google logo!
This example is quite similar. Open JavaScript console and paste the following code into it. Once it asks for image URL you can enter the URL to your own image (OR just press enter if you really like to see my name you Google home page! :D).
var bg = prompt("Enter image URL: ", "https://lh5.googleusercontent.com/-55mfElJWy1w/Ux6GrxX8u-I/AAAAAAAAAow/KXQy3DtaEBI/w323-h110-no/Behnam.gif");
document.getElementById("hplogo").style.backgroundImage = "url(" + bg + ")";

No comments:
Post a Comment